CSSを弄るなら、Chromeの「デベロッパーツール」は絶対使えたほうが良い
2015年1月10日 HTML+CSS
【PR】当サイトにはアフィリエイト広告が含まれています。
サイトを作る時に、自分の思ったようにCSSが反映されないことって良くありますよね。
また、サイトのテンプレートをちょっとだけ弄りたい時や、他の人の作ったHTML+CSSソースを触る必要がある時に、一からソースを解析していくのってとても時間がかかるし、面倒くさいですよね。
そんな時、Google Chromeに元から組み込まれているWeb開発者向けのツール「デベロッパーツール」がめちゃくちゃ便利です!
一瞬で、CSSの直すべき箇所を見つけ出すことが出来ちゃいます!
今回は、Chromeの「デベロッパーツール」の使い方を簡単にご紹介しようと思います。
CSSを弄るなら、Chromeの「デベロッパーツール」は絶対使えたほうが良い
まずはじめに、Google Chromeをお持ちでない方は、下記のGoogle公式サイトより、Chromeをインストールして下さい。
Webの開発をするなら、検証の為にもChromeは入れておきましょう!
Chrome ブラウザ(公式)
https://www.google.co.jp/chrome/browser/desktop/index.html
今回は、下記の手順で「デベロッパーツール」の使い方を説明します!
- デベロッパーツールを立ち上げる
- CSSのパラメーターを弄ってみる
- マウスオーバー時の状態を見てみる
- CSSのパラメーターを書き足す
- CSSのパラメーターを消してみる
(1)デベロッパーツールを立ち上げる
まず、Chromeで「デベロッパーツール」を立ち上げてみます。
Chromeで、CSSを直したい箇所を開き、右クリックします。
右クリックメニューの一番下にある、「要素を検証」をクリックします。
今回は、例として、当サイトのTOPページにある「ダイスロール」ボタンを見てみます。
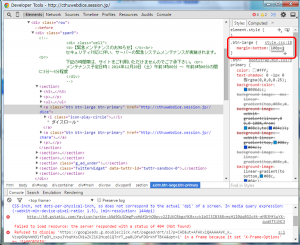
「要素を検証」をクリックすると、下記の画面が立ち上がります。
これがChromeの「デベロッパーツール」です!
赤いやじるしを付けてある灰色のコードが、「ダイスロール」ボタンのHTMLです。
また、右側の赤い線で囲んである部分には、「ダイスロール」ボタンに影響を与えている全てのCSSが表示されます。
このように、調べたい箇所を右クリックするだけで、一発でHTMLとCSSの該当箇所を見つけることが出来ちゃいました!
たとえば、この「ダイスロール」ボタンは、「.btn-large」というクラスで上下のマージンを取っていることが分かりますね。
また、「.btn-large」というクラスが、「style.css」というcssの中で定義されていることも分かります。
通常、CSSは下に書くほど強く効きますが、この「デベロッパーツール」では、上から順に強く効くCSSが並んでいるので注意してください!
(2)CSSのパラメーターを弄ってみる
それでは、Chromeの「デベロッパーツール」の凄いところを紹介します。
なんと、ブラウザ上で、CSSの変更を試してみることが出来るのです!
たとえば、「デベロッパーツール」で、「.btn-large」のマージンを、
margin-bottom:12px;から、100pxに変更してみましょう。
「12px」の部分をダブルクリックして、「100px」に打ち変えてみます。

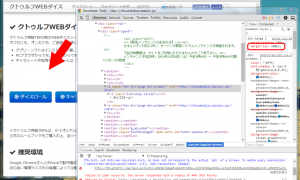
すると、このように、ブラウザ上で「ダイスロール」ボタンの下が広く開いたのが分かります!
このように、元のソースには影響を与えずに、CSSの変更を試してみることができます。
(もちろん、ここで変更したCSSは、自分にしか見えません)
(3)マウスオーバー時の状態を見てみる
また、Chromeの「デベロッパーツール」では、通常の状態だけではなく、マウスオーバー時のCSSの状態も確認することが出来ます。
下記の図の、一番右の下向き矢印が示しているボタンを押すと、ユーザーの操作状態を選ぶメニューが出てきます!
このうち、「:hover」を選択すると、CSSが:hover擬似クラスを選択している状態に切り替わります。
「ダイスロール」ボタンの色が、「キャラシート作成」ボタンの色よりも、若干濃い青色に変更されましたね!
このように、マウスオーバー時のCSSの状態も、簡単にチェックすることが出来ます!
(4)CSSのパラメーターを書き足す
また、chrome「デベロッパーツール」では、CSSのパラメーターを弄るだけではなく、書き足して確認することも出来ます。
書き足したい箇所をダブルクリックして、CSSを書き加えてみます。
たとえば、「.btn-large」に、margin-top:100px;を書き加えてみます。
すると……
このように、「ダイスロール」ボタンの上が、広く開きました!
(5)CSSのパラメーターを消してみる
最後に、最も良く使う「CSSのパラメーターを消してみる」方法を紹介します。
消す方法は簡単です。CSSを選択すると左側に出てくるチェックボックスツールのチェックを外すだけです!
「.btn-large」のチェックボックスを外してみると、このように、「ダイスロール」ボタンの上下が詰まりました。
これを応用すれば、修正するべきCSSを素早く探し出すことが出来ます。
たとえば、CSSを書いてみたけれども、ほかのCSSに邪魔されて上手く動かないなあということがあると思います。
そういう時に、上から順に邪魔をしていそうなCSSを切ってみると、どのCSSが邪魔をしているかがすぐに見つかりますね!
いかがでしたか?
自分でCSSをいちから書く場合にもとても役に立つツールですが、
とくに、他の人が書いたCSSの場合、いちから解析する手間が省けるのでとてもスピーディーです!
CSSを弄るときは、Chromeの「デベロッパーツール」を使って、効率的に作業しましょう!
【PR】当サイトにはアフィリエイト広告が含まれています。






[…] うに該当箇所を探していました。 「デペロッパーツール」については、こちらが非常に勉強になります。 参考:CSSを弄るなら、Chromeの「デベロッパーツール」は絶対使えたほうが良い […]