WordPressで2時間で同人サイトを作る方法② +α編
2017年2月6日 wordpress
【PR】当サイトにはアフィリエイト広告が含まれています。
こんにちは、いのりです!
先日、「WordPressで2時間で同人サイトを作る方法【初心者向け】」という記事で、Wordpressでシンプルな同人サイトを作る方法について解説させていただきました!
今日は、先日2時間で作った「TOP、TEXT、PICT、OFF」と「注意書きページ」のあるシンプルな同人サイトに、+αで下記の機能を付け足していこうと思います!
最終的に出来上がったサイトのサンプルがこちらになります!
http://inoritest.starfree.jp/
もちろん、ここに上げた全てを実装する必要はありません。
ご自分の同人サイトに欲しいな~と思うところだけ、つまみ読みしてくださいね!
それでは早速始めていきたいと思います!
LINKページを追加する(固定ページの追加)
憧れのサイトさまと相互リンクしたい……!
そんな夢を叶えてくれるページ、それがLINKページです。
LINKページも投稿していくタイプではないので、「固定ページ」でサクッと作っちゃいましょう。
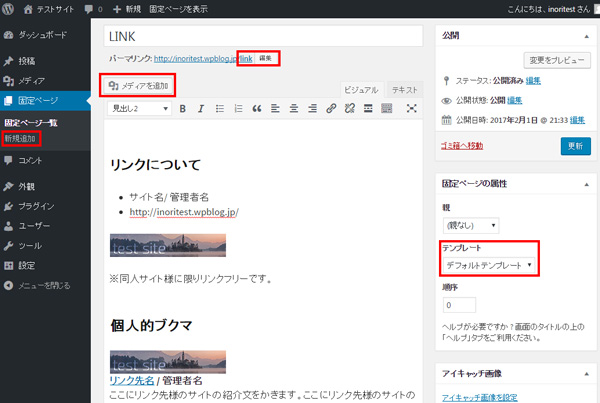
「固定ページ」>「新規追加」から新しいページを追加します。
パーマリンクを「link」に直し、エディターで本文を書いていきます。
バナーをなつかしの規格:200×40pxで作成したら、「メディアを追加」から挿入します!
文章からリンクを貼る時と同様に、画像からもリンクボタンから簡単にリンクを貼る事ができますので、バナーから憧れのサイト様へリンクを貼りましょう。
「テンプレート」はそのまま「デフォルトテンプレート」でいいと思います!
また、LINKのページにはアイキャッチ画像も入れる必要がないと思いますので、本文を書くだけでOKですね!
出来上がったら「公開」ボタンを押下して出来上がりです!
↓
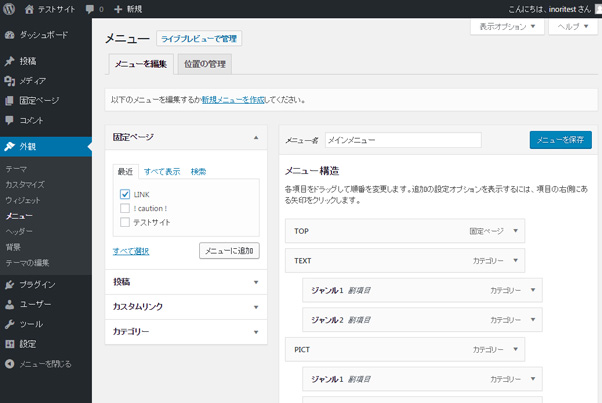
ページが出来上がったら、「外観」>「メニュー」から、ナビゲーションメニューに「LINK」ページを追加します。
「固定ページ」メニューの中に、先ほど作った「LINK」ページが追加されていますので、「メニューに追加」ボタンを押します。
右側の「メニュー構造」の中にLINKが増えていたらOKです!「メニューを保存」を押してください。
↓
サイトを確認してみましょう。ナビゲーションメニューから「LINK」ページに飛べるのが確認できたら完成です!
LINKページ以外でも、似たような1ページ構成モノのページがあれば、同じ手順でページを追加していけばいいですね!
完成後のページサンプルはこちらになります!
http://inoritest.starfree.jp/link/
BLOGページを追加する(投稿ページの追加)
今週のアニメの感想や、WEB拍手へのお礼を書くために、BLOGがほしい……
そんな場合でも、Wordpressサイトなら、無料ブログサービスを借りたりしなくとも「投稿」ページの機能を使ってサクッとBLOGを追加することが出来ます!
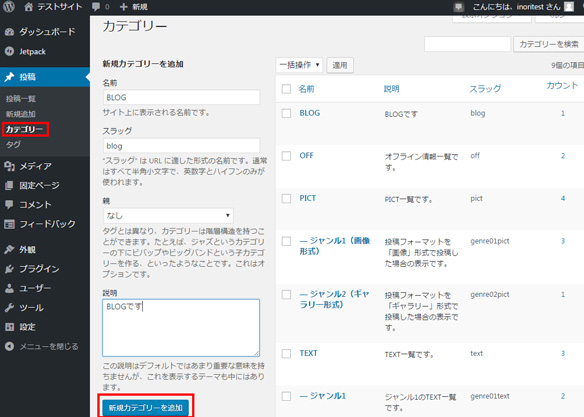
まず始めに、「投稿」>「カテゴリー」の「新規カテゴリー追加」フォームから、カテゴリーに「BLOG」を追加します。
↓
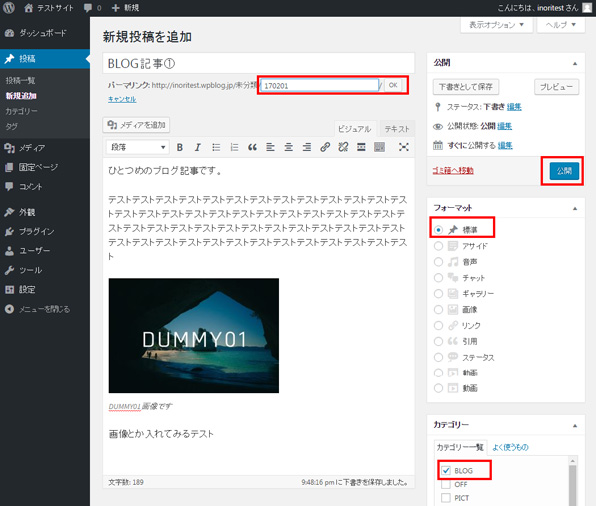
次に、「投稿」>「新規追加」から、BLOG記事を投稿します!
BLOGなので、ほかのブログサービスで日記を書く時と同じように、本文を自由に入力してください!
「パーマリンク」には適当に日付を入力してみましたが、自由に付けられますのでお好みで……。
「フォーマット」はBLOGですし、「標準」にしてみました。ここも色々なフォーマットを試していただいて、お好みで選んでいただいて大丈夫です!
最後に、「カテゴリー」だけは「BLOG」を選択するのをお忘れなく!!
出来上がったら「公開」ボタンを押して、BLOG記事を投稿してください。
↓
記事が投稿できたら、メニューに「BLOG」を追加します。
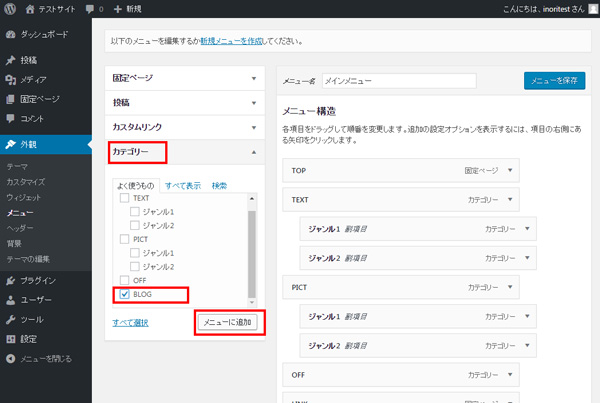
「外観」>「メニュー」でメニュー編集画面へ行き、左側の「カテゴリー」項目から「BLOG」を選択して「メニューに追加」を押下します。
↓
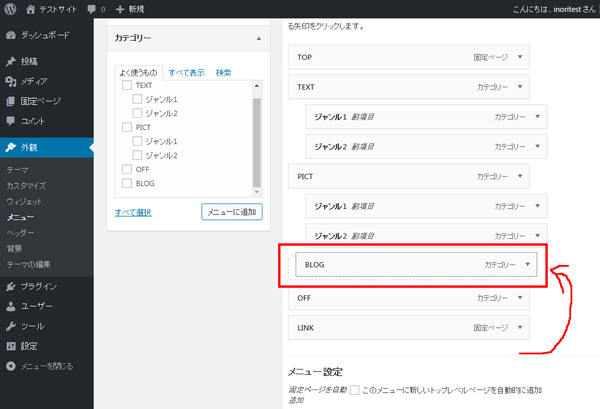
右側の「メニュー構造」にBLOGが追加されました!
ドラッグ&ドロップで、BLOGの表示箇所を好きな位置に変更します。
今回は、PICTとOFFの間に入れてみました!
配置が決まったら、「メニューを保存」ボタンを押します。
↓
サイトを確認してみて、好きな位置に「BLOG」ボタンが追加されていたら完成です!
一覧画面では、ちゃんと最初の2~3行が抜粋されて表示されていますね!
タイトルをクリックして、個別ページの表示も確認します。
画像もしっかり表示されていますね!
こんな感じで、BLOGやほかのコンテンツ投稿のページも簡単に増やすことができます!
完成後のページサンプルはこちらになります!
http://inoritest.starfree.jp/category/blog/
ヘッダーメニューにpixiv、Twitter、WEB拍手など外部サイトへのリンクを付ける
サイトの右上のこの部分に、pixiv、Twitter、WEB拍手など外部サイトへのリンクをつける方法を解説します!
まず、今までTEXTやPICTページなどを追加してきたナビゲーションメニューとは別の、新しい「メニュー」を作成します!
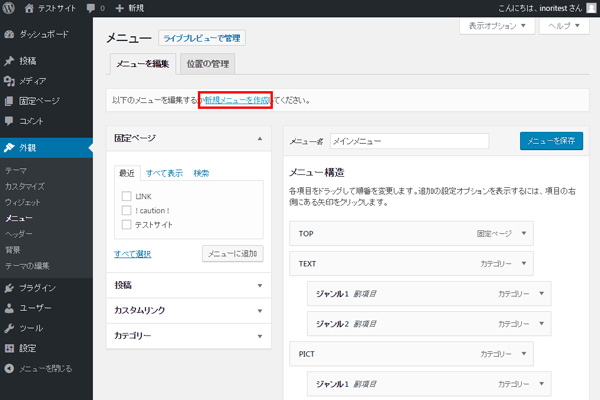
「外観」>「メニュー」でメニュー編集画面を開き、「新規メニューを追加」を押します。
↓
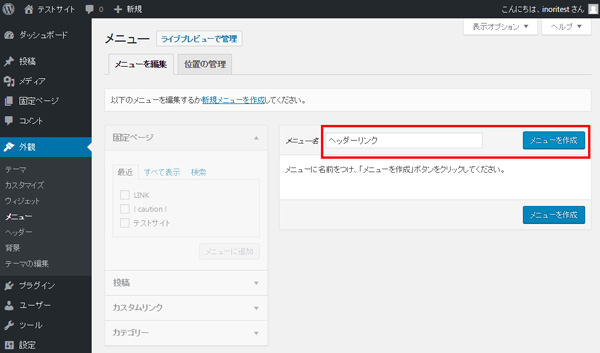
すると新しいメニューを作成するフォームが表示されますので、「ヘッダーリンク」などの分かりやすい名前をつけて、「メニューを作成」ボタンを押します。
↓
「編集するメニューを選択」ドロップダウンメニューの中に、先ほど作成した「ヘッダーリンク」が追加されました!
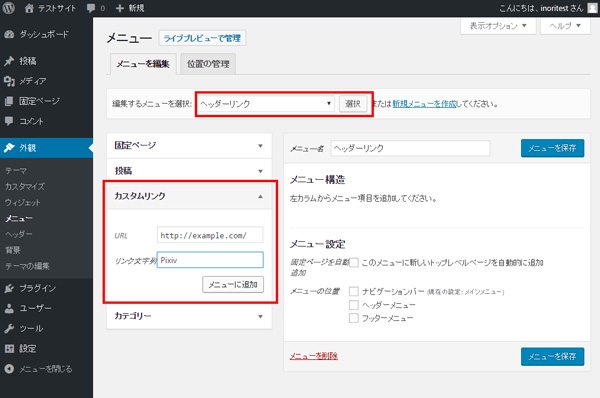
「ヘッダーリンク」を選択して、左側のメニューの中から「カスタムリンク」を選択します。
するとURLとリンク文字列を指定するフォームが現れますので、このようにPixivを追加してみましょう!
URLのところには、自分のPixivのマイページ画面のURLを入れてください。
入力したら「メニューに追加」ボタンを押します。
↓
右側の「メニュー構造」の中に、Pixivが追加されました!
同じように、左側の「カスタムリンク」から自分のTwitterのURLを入力し、「メニューに追加」します。
↓
これでリンクは完了なのですが、外部リンクなので、別窓で開きたいですよね。
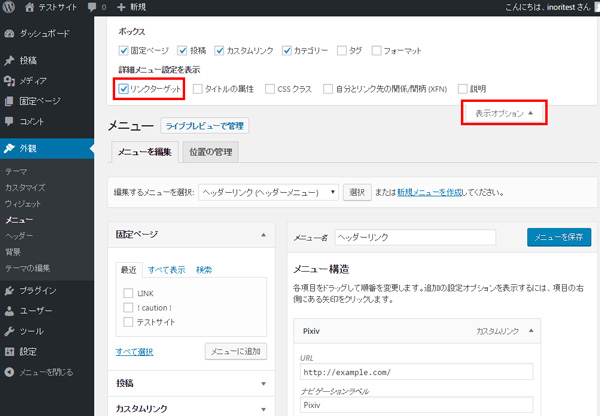
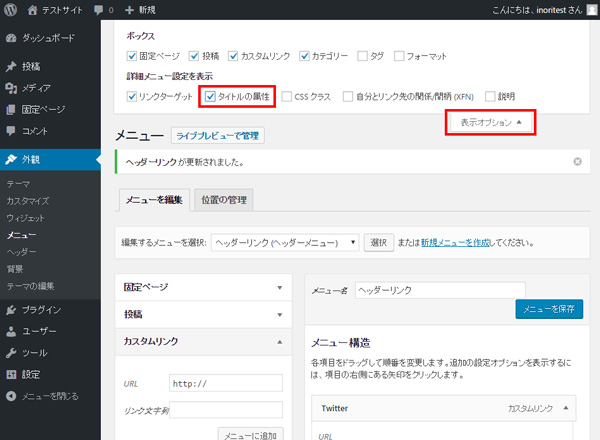
そこで管理画面右上の「表示オプション」メニューを開き、「詳細メニューを表示」の「リンクターゲット」にチェックを入れます。
↓
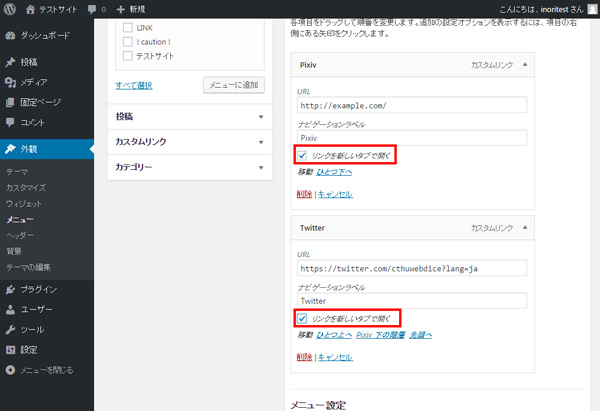
するとこのように「リンクを新しいタブで開く」のチェックボックスが現れますので、チェックを入れて「メニューを保存」ボタンを押します。
↓
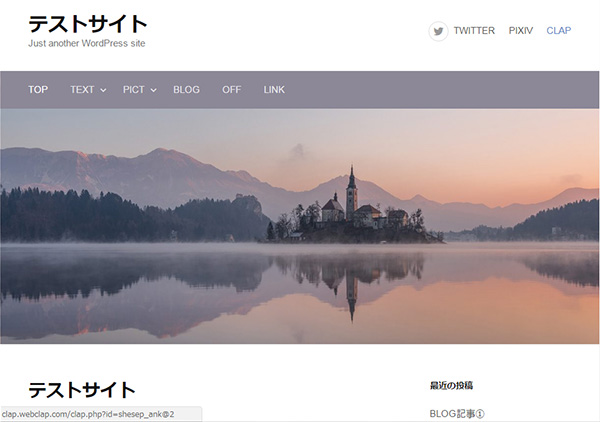
この状態で、一旦どのように表示されるか確認してみましょう!
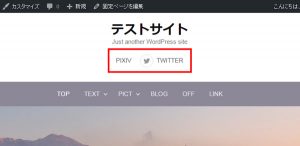
TOPページをみると、このように、サイト名の下にPixivとTeitterのリンクが追加されました!
Twitterのリンクは、テンプレートの機能で自動的にアイコンが入るみたいですね!
ちょっと見た目的に間延びするかな……という気がするので、メニューの表示位置を右上に変更したいと思います。
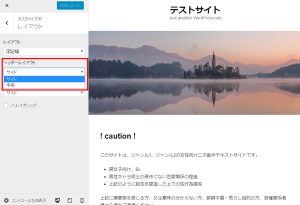
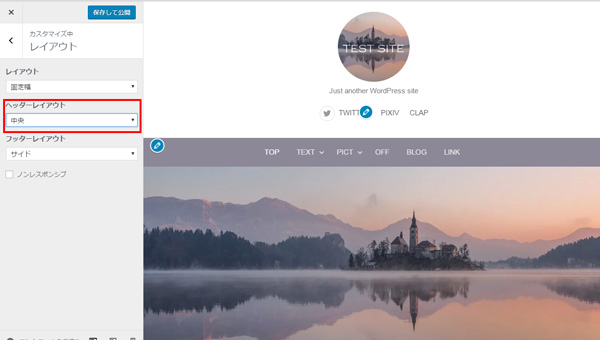
画面上の黒帯の中にある「カスタマイズ」ボタンからカスタマイズ画面へ行き、左メニューから「レイアウト」を選びます。
↓
レイアウトの画面の「ヘッダーレイアウト」のプルダウンメニューを、「中央」から「サイド」に変更し、「保存」ボタンをクリックします。

↓
TOPページを確認してみると、このように右上に表示できました!
あとTwitterのアイコンが中央にくるのがちょっと嫌だったので、メニュー編集画面でPixivとTwitterの順番を変更してみました。
それでは最後に、WEB拍手ボタンを付けてみましょう!
WEB拍手は、ただリンクするだけではなくJavascriptも埋め込まないと設置できませんので、ひと手間かかります。
↓
まず、WEB拍手の管理画面に行き、拍手ボタン設置タグを発行します。
「拍手ボタン」タブで、設置したいボタンの中の「テキスト型」を選び、「選択」ボタンを押してください。
↓
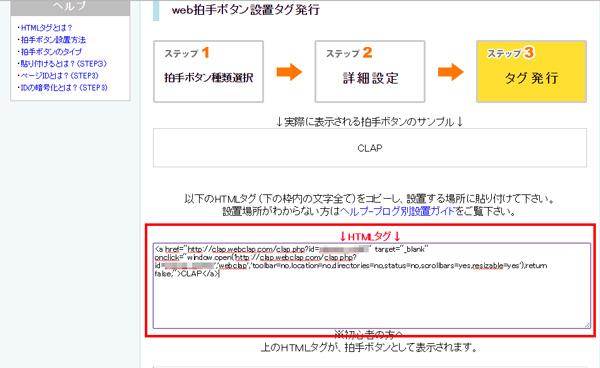
WEB拍手設置用のタグが発行されました!
この赤い枠で囲んだ部分を、Wordpressのカスタムリンクに入力していきます。
↓
wordpressの管理画面に戻り、「外観」>「メニュー」を開きます。
Javascriptsを埋め込む必要がありますので、管理画面右上の「表示オプション」メニューを開き、「タイトルの属性」にチェックを入れて下さい。
↓
左側の「カスタムリンク」から、適当なURLを入れて「CLAP(WEB拍手でもOK)」という名前のメニューを追加して下さい。
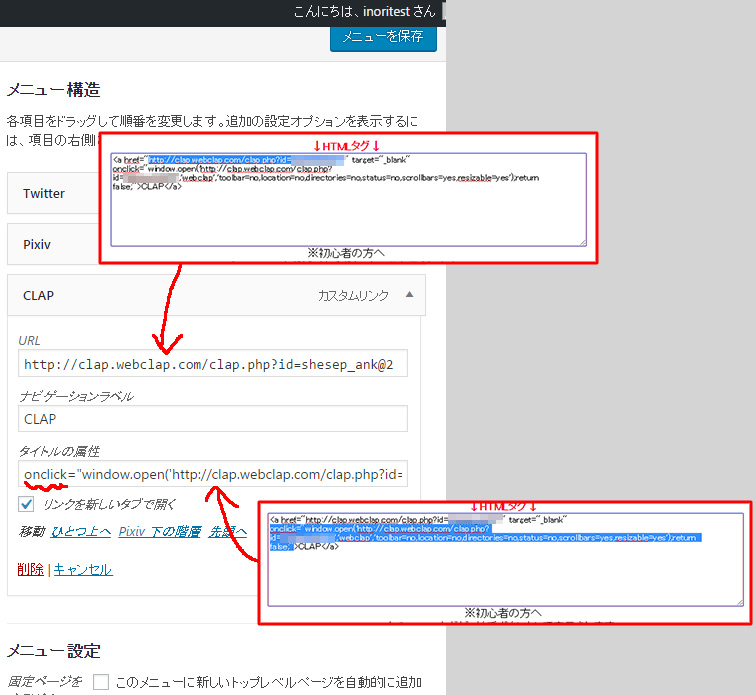
追加できたら、下記のスクリーンショットの通り、必要事項を埋めていきます。
「URL」のところには、発行されたタグの「href=”●●”」の●●の部分のみをコピペします。
「タイトルの属性」のところには、タグの「onclick=”▲▲”」の部分を、「onclick=」の部分から全部入力します。
紛らわしいのでお気をつけ下さい!
入力し終わったら「メニューを保存」ボタンを押して保存します。
↓
TOPページを確認してみると、無事「CLAP」ボタン(もしくは「WEB拍手」ボタン)が出現しました!
クリックして、正しく拍手が計測されているかご確認ください!
lightbox系プラグインで画像をふわっと綺麗にポップアップさせる
WordPressは、「プラグイン」をインストールすることで、簡単に便利な機能を追加することができます!
その中でも、イラストを載せるサイトには、画像を綺麗にポップアップ表示できる「lightbox」系のプラグインをオススメいたします。
具体的には、画像をこんな感じでポップアップ表示することが出来ます!
実際の動きが見たい方はこちら→(http://inoritest.starfree.jp/category/pict/genre01pict/)

今回は、こちらのサイト様で紹介されていた「Responsive Lightbox by dFactory」を使ってみようと思います!
レスポンシブ対応されているので、スマホから見ても綺麗に画像をポップアップしてくれます。
WordPressのLightboxプラグイン「Responsive Lightbox by dFactory」のご紹介
https://www.sidethree.co.jp/blog/4174/
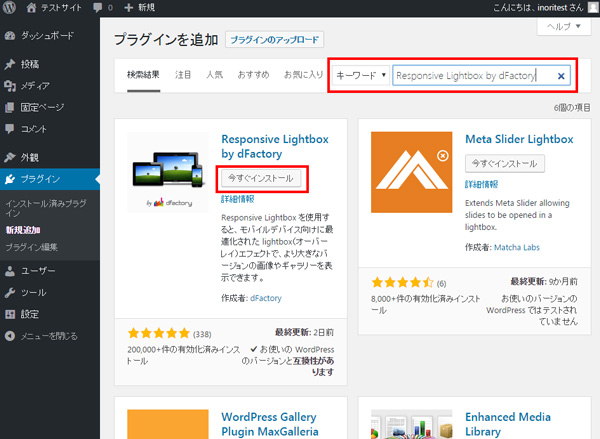
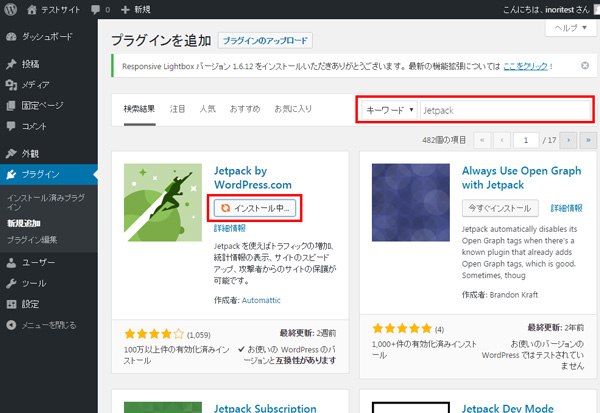
まず、管理画面の「プラグイン」>「新規追加」で、プラグイン検索画面を表示します。
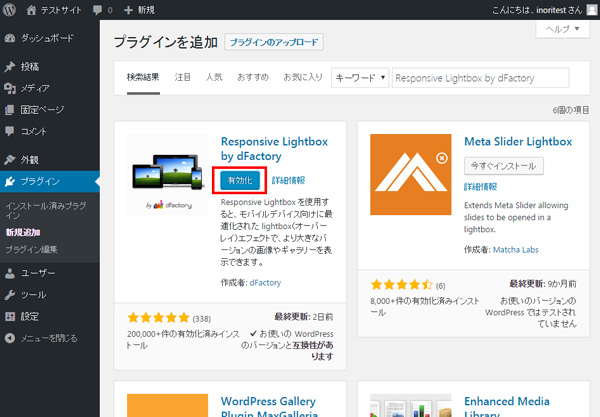
「検索」のところに「Responsive Lightbox by dFactory」と入れて検索すると、このようにプラグインが表示されます!
「インストール」を押して、wordpressにインストールして下さい。
↓
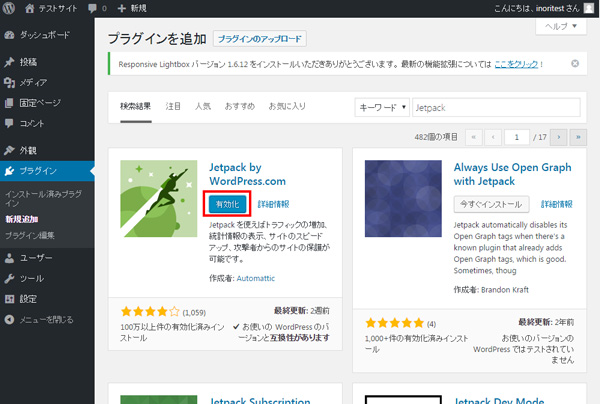
インストールが完了するとこのような画面になりますので「有効化」をクリックします。

↓
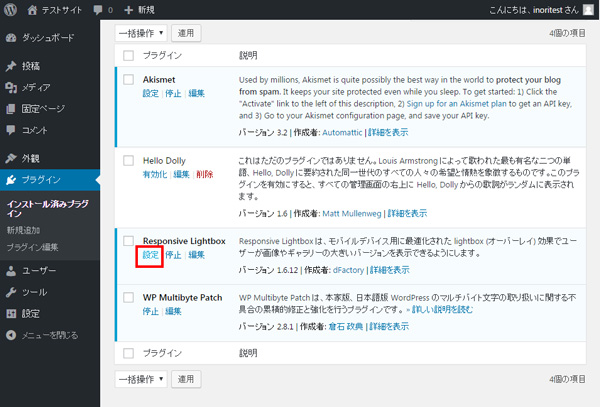
有効化できたら、管理画面の「プラグイン」>「インストール済みプラグイン」の中に、このように表示されます。
今入れた「Responsive Lightbox by dFactory」以外にもデフォルトでプラグインが入っていますが、コメントのスパムをはじいてくれる「Akismit」と、日本語のマルチバイト文字の取り扱いに関する不具合を修正してくれる「WP Multibyte Patch」は有効にしておくと良いと思います!
「Responsive Lightbox by dFactory」の「設定」を押して、プラグインの設定をします。
↓
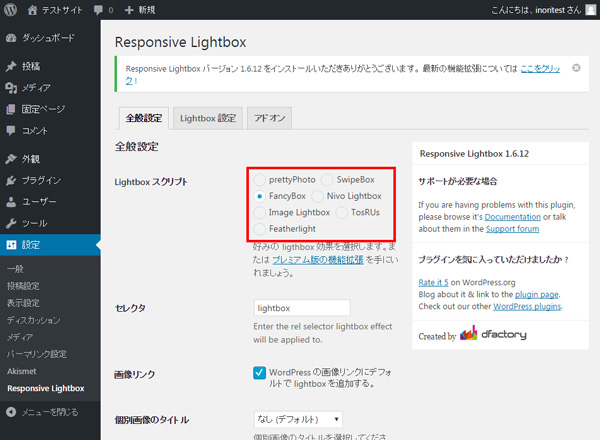
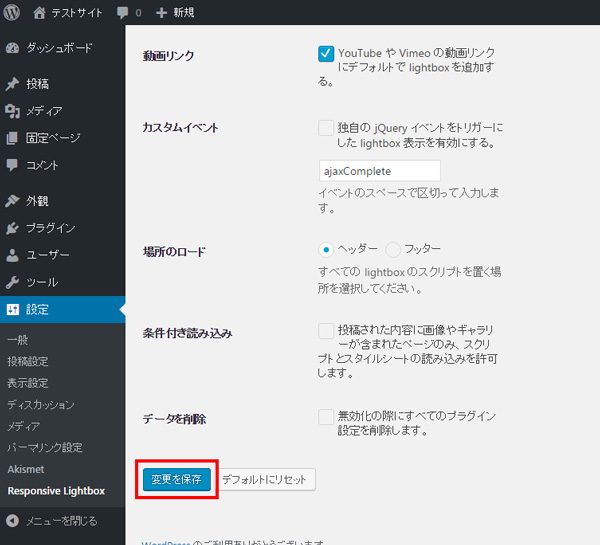
このような設定画面が開きますが、弄るのは1箇所だけです!
この赤枠で囲った「Lingthboxスクリプト」に7つのテーマが表示されていますので、すきな見た目のものを選びます!
見た目はこちらのサイトさまがまとめて下さっていますので、お好きなテーマをお選びください\(^o^)/
私はFancyBoxにしてみました!
WordPressのLightboxプラグイン「Responsive Lightbox by dFactory」のご紹介
https://www.sidethree.co.jp/blog/4174/
↓
テーマが選べたら、一番下までスクロールして「変更を保存」します。
これで設定は完了です!
↓
それでは、実際に画像に効果を適用してみましょう!
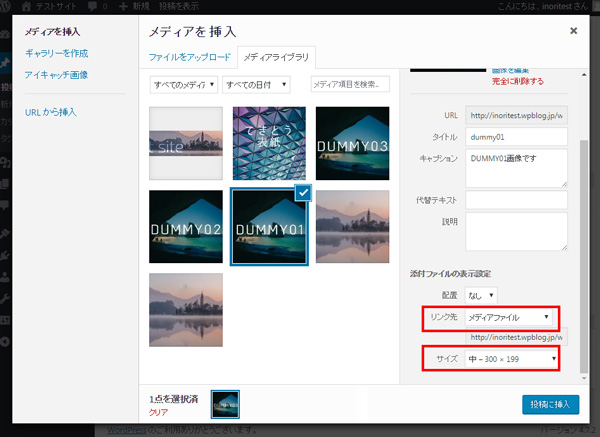
「PICT」など画像を投稿したページのうち、どれでもいいので編集画面を開き、一旦画像を削除して追加しなおしてみます!
添付ファイルの表示設定のところで「リンク先」を「メディアファイル」に設定します。
こうすることで、自動的にLightboxの見た目が適用されます!
クリックすれば大き目の画像がポップアップしてくれるので、もともとの画像サイズは「中」くらいに設定しておきましょう。
↓
修正したページを確認してみると、このように画像がポップアップ表示されるようになりました!!
こんな感じで、とても簡単に綺麗な見た目にするプラグインを追加することが出来ますので、「wordpress プラグイン オススメ」でググってみると楽しいですよ!
jetpackで画像をギャラリー表示にする
こちらも画像を綺麗に表示する、絵師さま向けのプラグインをご紹介いたします!
今回サイト作成に使用した「First」テーマで推奨されている、「jetpack」というプラグインになります~!
このように画像を良い感じにタイルっぽく並べてくれるプラグインになります!
実際の動きが見たい方はこちら→(http://inoritest.starfree.jp/category/pict/genre02pict/)
まずは管理画面の「プラグイン」→「新規追加」で、「jetpack」を検索します。
こういう
プラグインが出てきますので、インストールしてください!
↓
インストールが出来たら「有効化」を押します。
この時、「wordpress.com」と「jetpack」の連携が必要になります。
wordpress.comの会員登録をしていない人は、登録画面が出てきますので画面にしたがって登録をしてください!
私は会員登録済みなのでその画面が出てこず、スクショが撮れませんでした……すみません……
↓
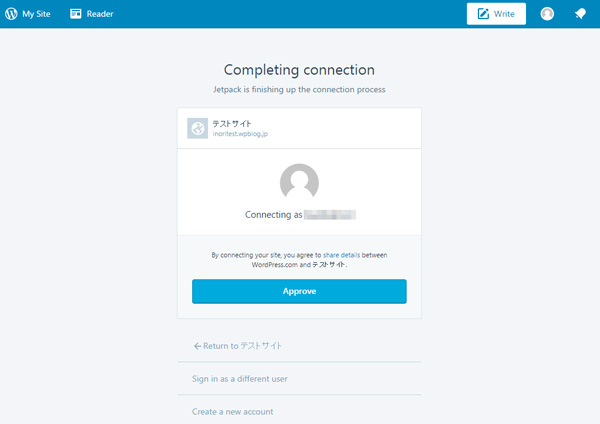
wordpress.comの会員登録が終わると、このような「jetpack」との連携画面が出てきます。
なんか「日本円で年額4,320円」のような有料っぽいことが書かれていますが、あとで無料プランを選択する画面がありますので、安心して「Get Started」を押してください。
↓
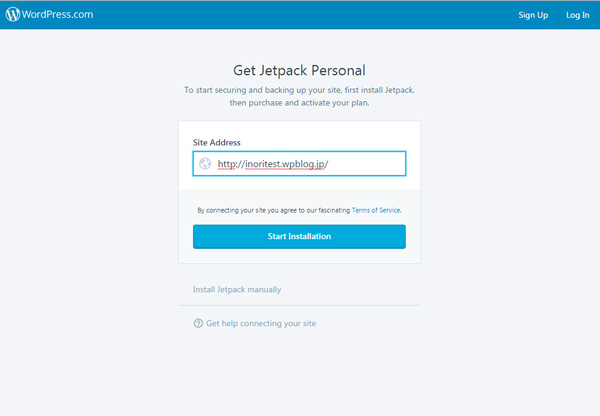
サイトのアドレスを入力する箇所が出てきますので、URLを入れて「Start Installation」ボタンを押します。

↓
「連携が完了しました」の画面が出てきます。「Approve」ボタンを押して次に進みます。

↓
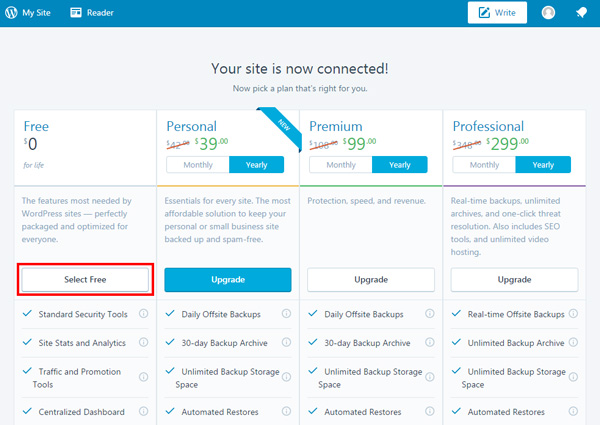
ここで料金プランが選択できます。
迷わず1番左の無料プランを選びましょう!「Select Free」を押します。

↓
これでJetpackがWordpressにインストールされました!
管理画面の「ダッシュボード」の下のところに「Jetpack」が追加されてたと思います。
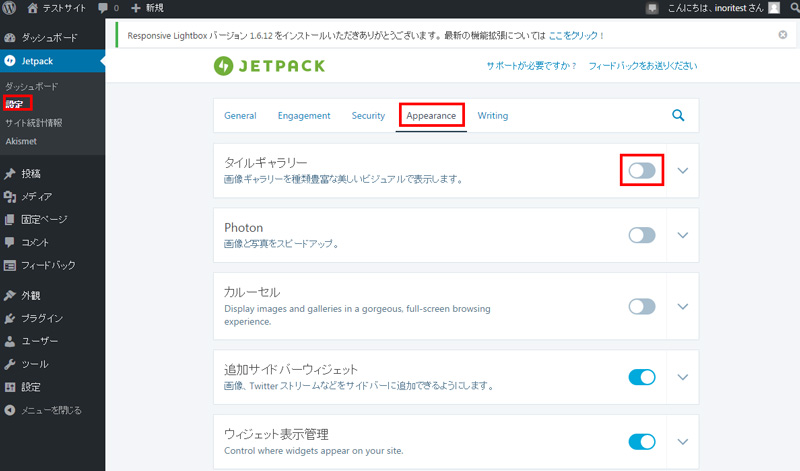
「Jetpack」>「設定」>「Appearance」を選択すると、見ために関する機能をオンオフする画面が出てきます。
ここでは「タイルギャラリー」をオンにします!

↓
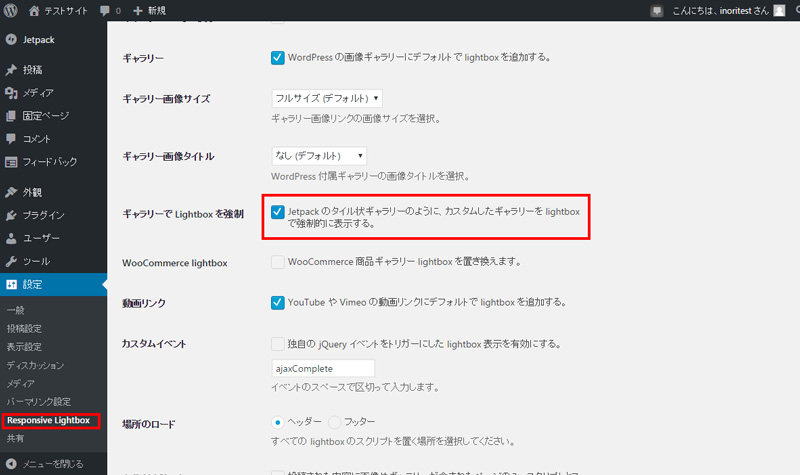
これでJetpackの設定は完了なのですが、もし先ほどの「Responsive Lightbox」プラグインを入れている方は、「Responsive Lightbox」側の設定が必要になります。
「設定」>「Responsive Lightbox」でResponsive Lightboxの設定画面を開き、「ギャラリーでLightboxを強制」にチェックを入れてください!
これを入れないと、画像のポップアップが二重で表示されてしまいます。
↓
設定が完了しました!さっそくギャラリー機能を使ってみましょう!
「投稿」>「新規追加」から、新しく画像を投稿してみます!
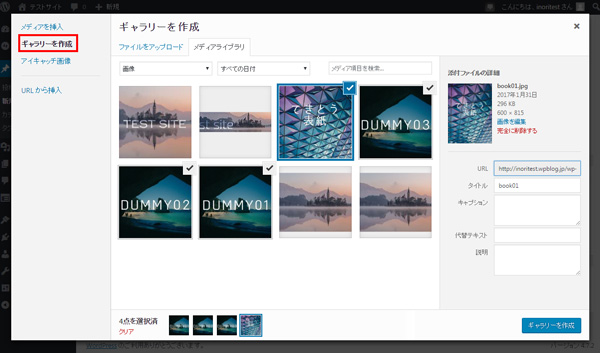
投稿画面で「メディアを追加」を選択し、メディア追加画面の左上にある「ギャラリーを作成」をクリックします。
すると、このように画像が複数枚選べるようになっていますので、ギャラリーに入れたい画像を選び、「ギャラリーを作成」ボタンを押します。
↓
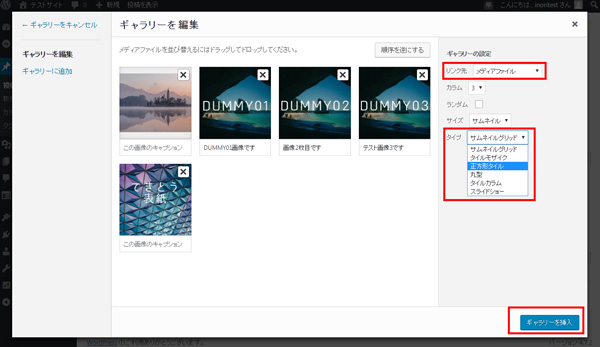
ギャラリーの設定画面が表示されます。
複数枚選択した画像の順番を、表示したい順番にドラッグ&ドロップで入れ替えることが出来ます!
「リンク先」を「メディアファイル」に設定し、「タイプ」から自分が使いたいギャラリーのタイプを選択します!
今回は「正方形タイル」を選択してみました。
設定が出来たら「ギャラリーを挿入」を押下してください!
↓
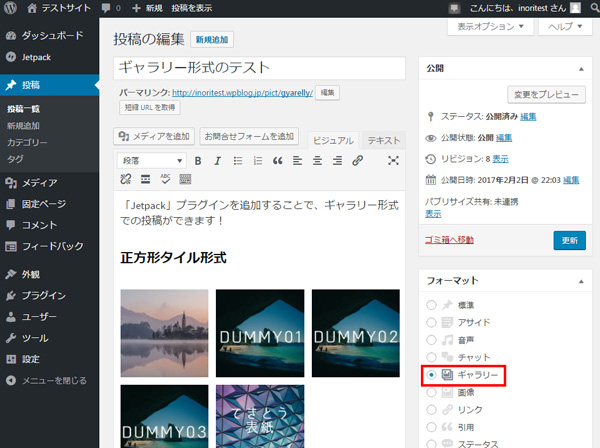
このように、投稿画面にギャラリーが挿入されました!
「投稿フォーマット」で「ギャラリー」を選択し、カテゴリーは「PICT」や「BLOG」など、お使いになるカテゴリーを選んで「公開」を押してください。
↓
無事このように表示されれば完成です!!
クリック後にポップアップされた画像にマウスを乗せると、左右にやじるしが出て、ギャラリーのように見ることが出来るようになっていると思います!
便利ですね~\(^o^)/
jetpack で「気が向いたらやるリクエストボックス」を作成
最近ツイッターで流行っている「気が向いたらやるリクエストボックス」、とても面白そうですよね!
先ほどギャラリー表示のために入れたプラグイン「jetpack」の機能を使えば、簡単にお問い合わせフォームを作成することが出来ちゃいます!
「jetpack」プラグインの入れ方は「jetpackで画像をギャラリー表示にする」をご参照ください!
とりあえず、TOPページの1番下にリクエストBOXを付けてみようと思います!
「固定ページ」>「固定ページ一覧」からTOPページを選び、編集画面に入ります。
(もちろん「新規作成」で新しいページを作っていただいても構いません!)
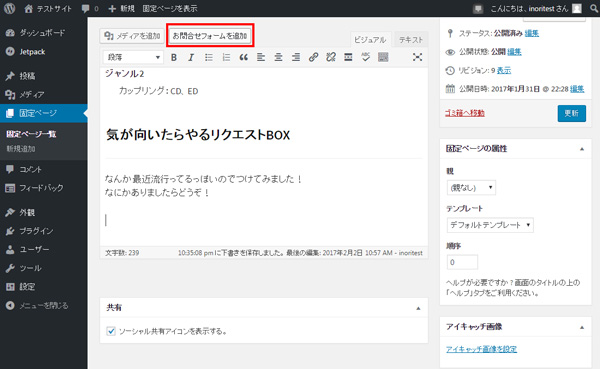
てきとうに最下部に「気が向いたらやるリクエストボックス」のコーナーを作ります。
「jetpack」プラグインを入れると、「メディアを追加」ボタンの横に「お問い合わせフォームを追加」のボタンが追加されます!
お問い合わせフォームを入れたい箇所にカーソルを置き、「お問い合わせフォームを追加」ボタンを押下しましょう!
↓
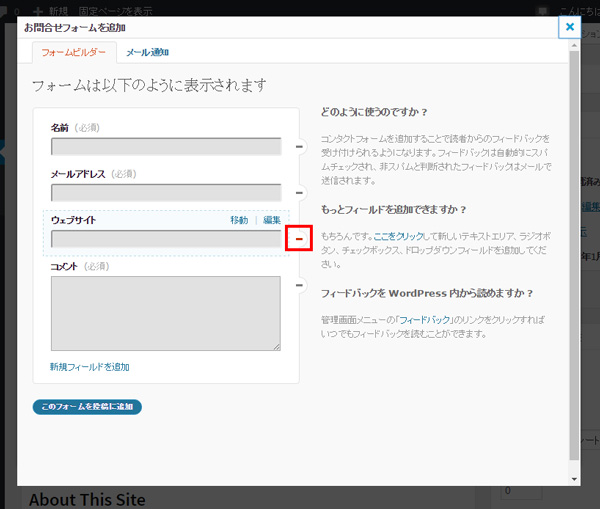
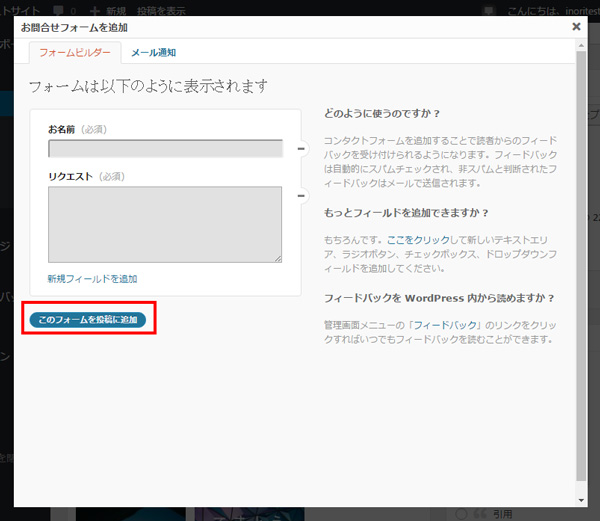
すると、このような「フォームビルダー」画面が現れます!
入力欄の右側にある「-」ボタンを押すと、不要な入力欄を消すことができます。
今回は軽いリクエストBOXになりますので、「メールアドレス」と「ウェブサイト」は消してしまいましょう!
↓
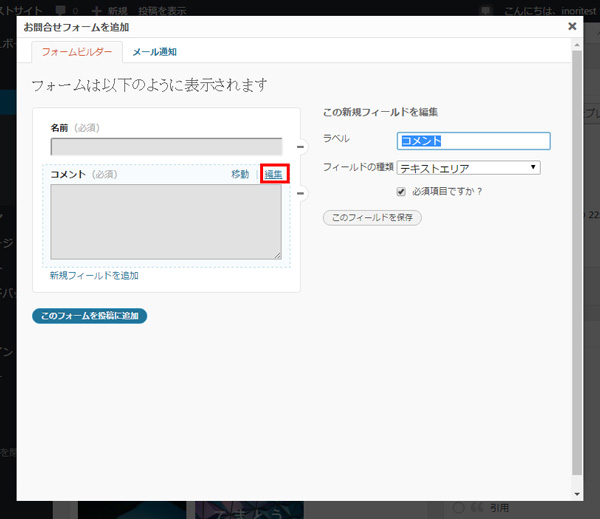
入力欄の上にマウスを乗せると、「編集」ボタンが出てきます。
編集ボタンを押すと、各入力欄のラベルや必須かどうかなどが変更できます!
↓
今回はこんな感じで「お名前」と「リクエスト」という名前にしてみました!
右側の「メール通知」タブは、Wordpressをお申込み時に使ったメールアドレス以外のところに通知メールを送りたい時などに使用します。
今回はとくに変更せず、デフォルトのメールアドレスに通知を送りましょう。
入力できたら、「このフォームを投稿に追加」ボタンを押します。
↓
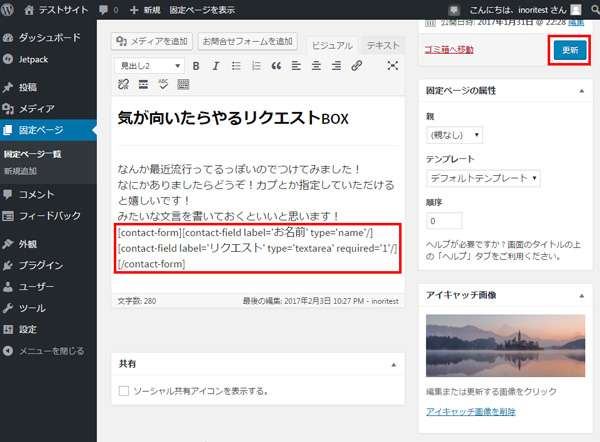
このように、記事内にフォームが挿入されました!
「更新」もしくは「公開」ボタンを押して、フォームが挿入できているかどうか確認しましょう。
↓
無事フォームが出来ましたね!
ためしに、てきとうな内容のリクエストを送信してみます。
↓
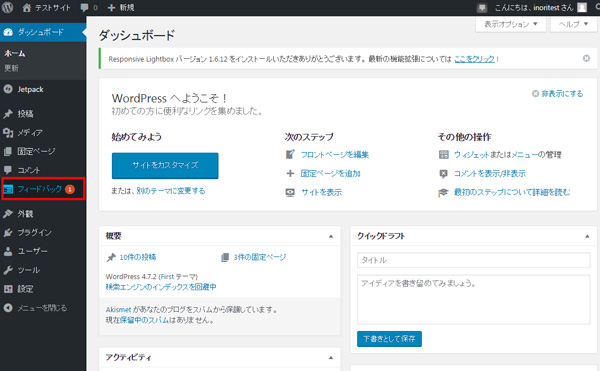
さっそくフォームに記入した内容が送信できたかどうか確認してみましょう!
ダッシュボードに増えている「フィードバック」の項目に、通知マークが付いていますね。
さっそく「フィードバック」画面を開いてみましょう。
↓
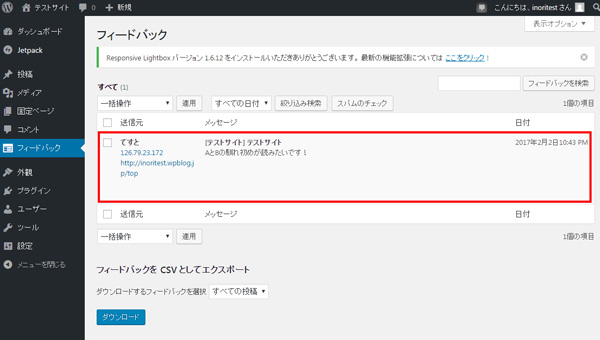
このとおり、先ほどテストで送った内容が表示されています!
無事「気が向いたらやるリクエストBOX」が出来上がりました!
また、Wordpressの登録に使用したメールアドレスにも、通知のメールが届きます。
このように、様々なお問い合わせフォームが簡単に作れちゃいます!
アクセス解析をつける方法
同人サイトではありますが、どのくらいの人が見に来てくれているのか、一体自分のどの小説が、どの絵がよく見られているのか、ってちょっと気になりますよね。
そこでアクセス解析をつけてみよう!GoogleAnalytics先生だ!!
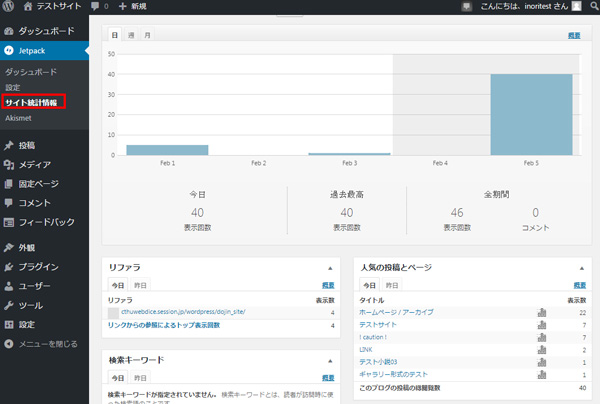
と思っていたのですが、ギャラリーやお問い合わせフォームのために入れたプラグイン「Jetpack」の機能に、最初からアクセス解析機能がついていました。
1日の訪問者数、人気の投稿とページ一覧、リファラ(参照元URL)、検索キーワードなど、必要最低限の解析を勝手にやってくれています!
同人サイトなので、これで充分ではないでしょうか!
「Jetpack」の導入方法については、「jetpackで画像をギャラリー表示にする」に書きましたので参考にして下さい!
「もっと詳しい解析がしたいよ~!やっぱりGoogleAnalytics先生がいいよ!」
という方は、ぜひこちらのブログにご紹介されている「Google Analytics for WordPress」プラグインをおためしください!
Google Analytics for WordPressプラグインの使い方
http://www.adminweb.jp/wordpress-plugin/list/index22.html
デザインのおすすめカスタマイズ(CSS、ロゴの画像置換など)
最後に、私がテストサイトの見ためを整えるために追記したCSSと、
「大きなメインビジュアルは描けないよ~」という文字書きさん向けのロゴ画像変更版デザインの作成方法を書きたいと思います!
テキストサイト向けのデザインはこちらです!
ロゴ文字を丸い画像に置き換えて、ヘッダーメニューを中央寄せにしています!
PCから見ると少し寂しいかんじがしますが、スマホから見るとなかなか可愛いデザインになるんじゃないかな~と思います!スマホから見る人の多いテキストサイトさんには良いのではないでしょうか!
丸ではなく、もっと色んな形に切り抜けばデザインの幅が広がりそうです\(^o^)/
こんなデザインも、管理画面のカスタマイザーから簡単にカスタマイズ出来ちゃいます!
ロゴの画像置換版デザインの作成方法
まず「外観」>「カスタマイズ」でカスタマイザーを開きます。
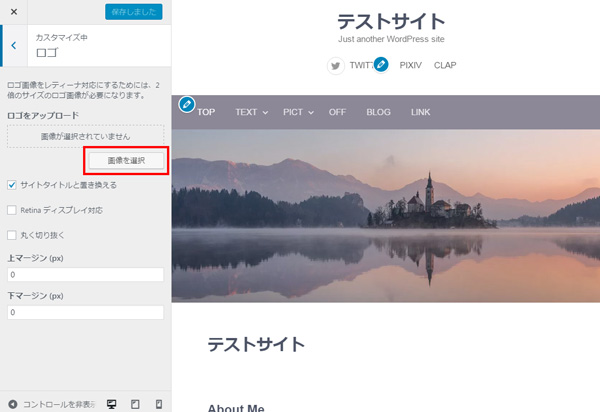
「ロゴ」編集画面にいくと、ロゴ画像がアップロードできるようになっておりますので、ここから作成したロゴ画像をUPします。
↓
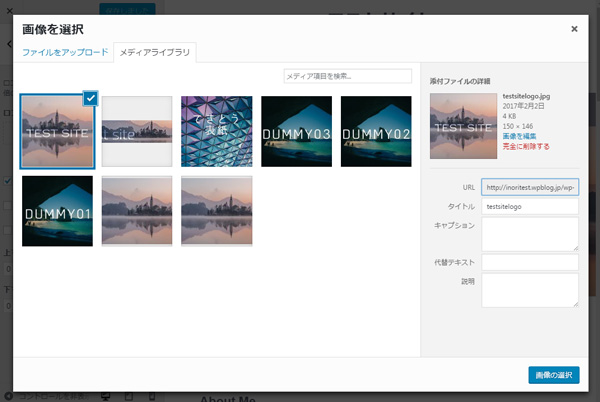
ロゴ画像アップロード画面です。
だいたい150×150pxくらいでロゴ画像を作成すると丁度いいような気がします!
「画像の選択」ボタンを押すことで、ロゴ画像が挿入されます。
↓
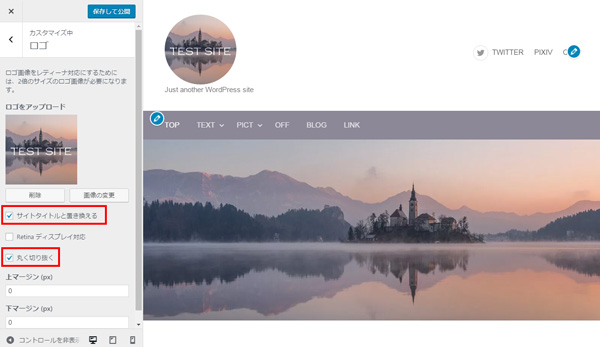
ロゴ画像が表示されました。
「サイトタイトルと置き換える」「丸く切り抜く」にチェックを入れると、このような見た目に変わります!
↓
次に、カスタマイザーの「レイアウト」画面を開き、「ヘッダーレイアウト」を中央にします。これでヘッダー要素がすべて中央に寄りました。
↓
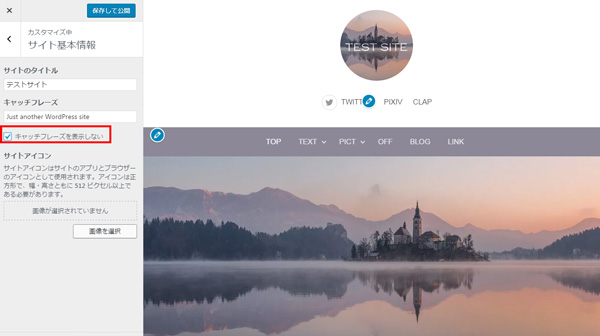
カスタマイザーの「サイト基本情報」を開き、「キャッチフレーズを表示しない」にチェックを入れます。
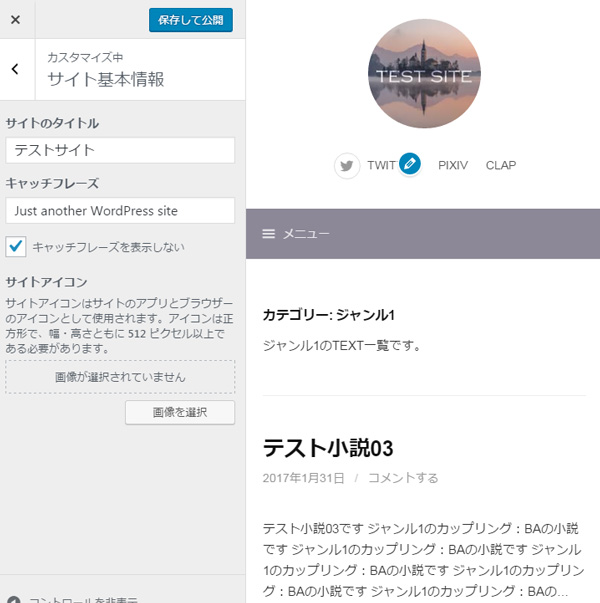
TOPページや注意書きページのメインビジュアルを外したいときは、「固定ページ」の各ページの編集画面から「アイキャッチ画像」を外してください。
これでテキストサイト向けのデザインが完成しました!
↓
ご覧の通り、スマホから見るといいかんじになっていると思います!オススメです!
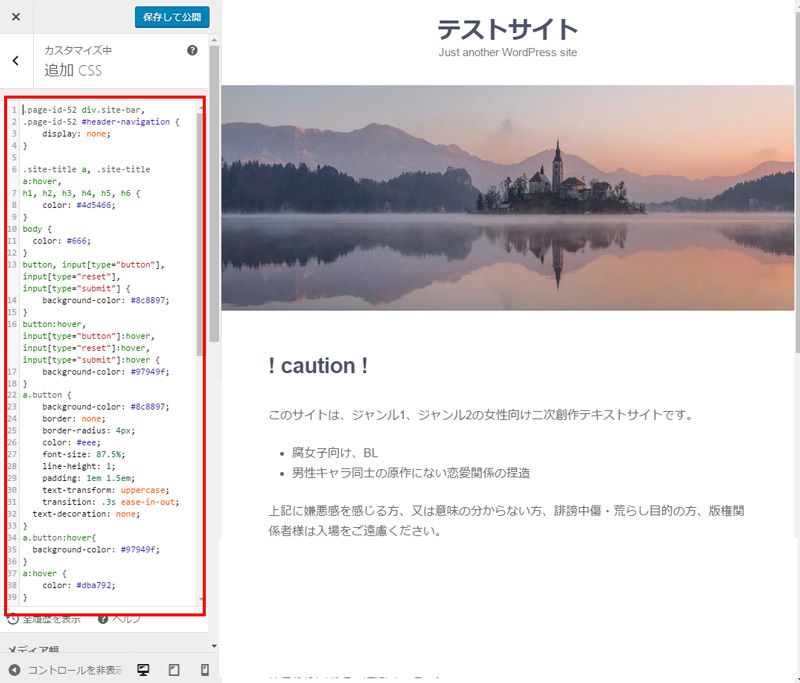
また、最後に、私が追加したCSSのご説明をいたします!
追加CSSに追加したもの
「外観」>「カスタマイズ」>「追加CSS」のところから、自分でCSSを書いてデザインを調整することが出来ます!
私が書き加えたのはほんの僅かで、↓これが全てです~。
具体的には、
①注意書きページのメニューを消す
②h1~h6タイトルの文字色を変える
③リンクの見た目をボタンっぽくするクラス
以上の3つです!
①注意書きページのメニューを消す
こちらについては前編(https://cthuwebdice.com/wordpress/dojin_site/)でも書いたのですが、注意書きページの固有idをしらべて、注意書きページのメニューだけを消すようにしています。
|
1 2 3 4 |
.page-id-●● div.site-bar, .page-id-●● #header-navigation { display: none; } |
div.site-bar の部分は前編でも説明したとおり、ナビゲーションバーを消すCSSです。
もうひとつの #header-navigation の部分は、ツイッターやPixivのリンクなどを入れたヘッダーメニューを消すためのCSSです!
ツイッターやpixivへのリンクを注意書きページにも表示したくない方は、ぜひこちらのCSSを追記しておいて下さい!
●●はどちらも前編で調べた時と同じ番号になります!
②h1~h6タイトルの文字色を変える
ナビゲーションメニューの色やサイトタイトルの色はカスタマイザーから変えられるのですが、こういった箇所の文字色や、本文の文字色を変える場所が見当たらなかったので、CSSで修正しました。
|
1 2 3 4 5 6 7 8 9 10 |
.site-title a, .site-title a:hover, h1, h2, h3, h4, h5, h6 { color: #4d5466; } body { color: #666; } a:hover { color: #dba792; } |
サイトタイトルとh1~h6までの文字色を一気に指定しています。
メインビジュアルの中にある色を使うとサイト全体が落ち着いた色合いになると思います!
(ナビゲーションメニューの背景色も、同じようにメインビジュアルの中から色を拾うと良いかと思います)
また、bodyで本文の文字色を指定しています。#666くらいの灰色にすると、小説などの長文を書く時に目に優しい気がします。
a:hoverは、リンクテキストをマウスオーバーしたときの色です。
③リンクの見た目をボタンっぽくするクラス
オフライン活動ページなど、リンクをボタンっぽい見た目にしたい時に使うクラスが欲しいな~と思って作りました。
HTMLの記述
|
1 |
<a href="●●" class="button">ボタン内の文字</button> |
CSSの記述
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
button, input[type="button"], input[type="reset"], input[type="submit"] { background-color: #8c8897; } button:hover, input[type="button"]:hover, input[type="reset"]:hover, input[type="submit"]:hover { background-color: #97949f; } a.button { background-color: #8c8897; border: none; border-radius: 4px; color: #eee; font-size: 87.5%; line-height: 1; padding: 1em 1.5em; text-transform: uppercase; transition: .3s ease-in-out; text-decoration: none; } a.button:hover{ background-color: #97949f; } |
HTMLでa要素に「button」クラスを追記すると、ボタンみたいな見た目に変わります!
元々「First」テンプレートのinputボタンに適用されていたCSSを引っ張ってきて、色だけ差し替えています!
また、input用のボタンと色が違うと違和感になってしまうので、input用のボタンの色も一緒に変えています。
:hoverが付いている方がマウスオーバー後の色になりますので、上記をコピペし、色だけご自分のサイトにあわせて変更していただければ良いかと思います~!
以上、wordpressを使って2時間+αで同人サイトを作る方法でした!
少しでもこれから同人サイトを作りたいと思っている方の参考になりますように……!
いにしえのサイトの増加、心よりお待ちしております!!
完成したテストサイト→http://inoritest.starfree.jp/
【2021/1/25追記】HTML+CSSを勉強したい方へ
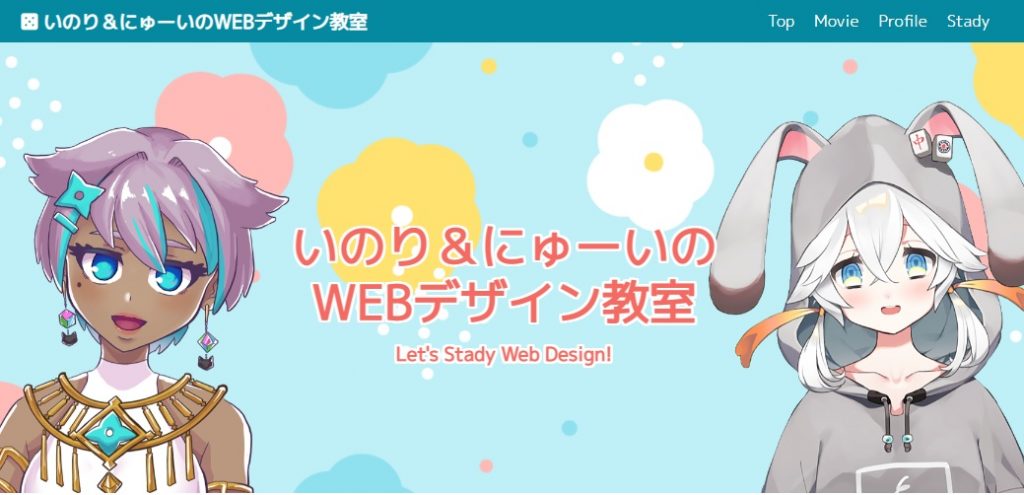
YOUTUBEにて、「いのりとにゅーいのWEBデザイン教室」というシリーズの配信をしております!
WEBデザイナー歴10年のいのりが、最近WEBデザインの勉強をはじめた初心者🔰にゅーいに、WEBデザインを教える配信です✨
副業や在宅勤務に最適なWEBデザインの技術、一緒に身につけていきませんか!?
配信では、↓のようなサイトを制作しながら勉強を進めていきます!
http://inorischool.starfree.jp/

【2019/2/11追記】もっとWordpressやHTML+CSSを勉強したい方へ
私がWordpressの勉強をする時に大変お世話になった本や、おすすめのHTML+CSS本をご紹介します!
①Wordpressを勉強したいひとにオススメ!
基礎からのWordPress(高橋のり著)
私がWordpressのサイトを立ち上げる時にとてもお世話になった「Webデザインレシピ」というブログの管理人様が書かれた本です!
とても分かりやすい語り口で、Wordpressの基礎からオリジナルテンプレートの作り方まで、丁寧に解説して下さっています。本格的にWordpressの勉強をしたいなら、是非読んでいただきたい1冊です!
②HTML+CSSの基礎を勉強したいなら!
スラスラわかるHTML&CSSのきほん 第2版
最初にTML+CSSを勉強するなら、この本がとても親切で分かりやすいです! 実際にサイトを作りながら勉強できるので実践的です。
PCだけでなくスマホやタブレットにも対応したレスポンシブサイトも作れるようになります!
③HTMLやCSSは知っているけど、PCスマホの両用デザインの作り方が分からないいにしえの腐女子向け!
レスポンシブWebデザイン「超」実践デザイン集中講義
いにしえの同人サイト全盛期時代に自分のサイトを持っていたけれど、スマホが主流になってから遠ざかってしまった……という、HTMLやCSSの基本的な知識はすでに身に付けているいにしえの腐女子向けの本です。
PCスマホ両用デザインの作り方に特化した本で、これ1冊でレスポンシブデザインのサイトが作れるようになります!
関連記事
-
-
-
【感想】劇場版「遊戯王 THE DARK SIDE OF DIMENSIONS」が良すぎた
ご無沙汰しております、いのりです。
先月末に公開された劇場版『遊戯王 THE DARK SIDE ……2016年5月2日
【PR】当サイトにはアフィリエイト広告が含まれています。































































コメント